إن شاء الله بعد الدورة سنجد كما هائلا من المبرمجين و المطوريين و المبدعيين… هذا شيء يفرح كثيرا و لإكمال فرحنا إلى بقية الناس لنجعل حياتهم أفضل
ماذا أقصد بذلك؟
كما يعلم الجميع فإنه يوجد أناس ذوي إعاقات خاصة كالنظر و السمع و الحركة…
و عند قيامنا ببرمجة موقع أو تطبيق ما لا نقوم بإدراج هاته الفئة من الناس إلى جعلهم أحد زوارنا حيث أنه بفضل التكنلوجية الحديثة و التطور الدائم فإن معضم لغات البرمجة تسهل على المبرمج إضافة هاته الخواص و كل ما يلزمه هو بعض المجهوذ الشخصي في تعلمهم بغية تسهيل حياة شخص ما، و في هذا المقال بإذن الله سنتطرق إلى هاذه الطرق في ال WEB DEVELOPEMENT هذا لا ينفي باقي المسارات فهي استخدمات عامة تختلف فقط طرق تطبيقها.
و عند قيامنا ببرمجة موقع أو تطبيق ما لا نقوم بإدراج هاته الفئة من الناس إلى جعلهم أحد زوارنا حيث أنه بفضل التكنلوجية الحديثة و التطور الدائم فإن معضم لغات البرمجة تسهل على المبرمج إضافة هاته الخواص و كل ما يلزمه هو بعض المجهوذ الشخصي في تعلمهم بغية تسهيل حياة شخص ما، و في هذا المقال بإذن الله سنتطرق إلى هاذه الطرق في ال WEB DEVELOPEMENT هذا لا ينفي باقي المسارات فهي استخدمات عامة تختلف فقط طرق تطبيقها.
1. تسهيل حياة شخص من له عائق نظري:
شخص له عائق نضري هو شخص ممكن أن يكون: أعمى، نقص في النظر، عمى الالوان…
 لاتضع نص في صورة بل استخدم ميزة
لاتضع نص في صورة بل استخدم ميزة alt، هكذا:<img src="" alt="This is an image about ...">
 استخدم حجم نصوص جيد:
استخدم حجم نصوص جيد:
 استخدم خطوط جيدة
استخدم خطوط جيدة font-family:موقع google font يسهل عليك المأمورية يلزمك فقط الإختيار الجيد:
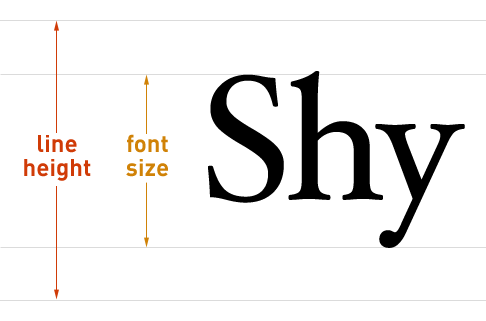
 استخدم خاصية ال
استخدم خاصية ال line-height:line-height تصلح إلى تغيير المساحة الموجودة بين كل سطر، هكذا:element {
line-height: 20px;
}
هذا مو قع جيد لإختيار الألوان:
2. تسهيل حياة شخص من له عائق سمعي:
شخص له عائق سمعي هو شخص ممكن أن يكون: أصم، عنده نقص في السمع…
 ضع التسميات التوضيحية أو ال captions في الفيديوهات:
ضع التسميات التوضيحية أو ال captions في الفيديوهات: ضع نص مرفق بالملف الصوتي أو ال
ضع نص مرفق بالملف الصوتي أو ال audio:3. تسهيل حياة شخص من له عائق حركي:
شخص له عائق حركي هو شخص مثلا لا يستطيع تحريك الفأرة، استجابته تكون بطيئة…
 التنقل يجب ان يكون بواسطة لوحة المفاتيح و استعمال ال
التنقل يجب ان يكون بواسطة لوحة المفاتيح و استعمال ال :focus في عمل الستايلات:element:focus {
outline: 2px solid orange !important;
background: white;
color: grey;
/* إلى آخره */
}

موقع جميل لتعلم هذه الخاصية:
 الاستمارة يجب أن تكون مرتبة:
الاستمارة يجب أن تكون مرتبة:
و أيضا استعمال ميزة
tabindex في ال input حتى يكون الترتيب منطقيا عند الضغط على tab key<label>First Name</label>
<input type="text" tabindex="1">
<label>Middle Name</label>
<input type="text" tabindex="2">
<label>Last Name</label>
<input type="text" tabindex="3">
 وضع مساحات في مناطق الضغط الصغيرة:
وضع مساحات في مناطق الضغط الصغيرة:مثل في: النصوص المضغوط، الأزرار، إختيارات
checkbox، radio…
أتمنى أن يكون قد أعجبكم الموضوعوإن شاء الله نكمل الموضوع في الجزء الثاني





 مواضيعي:
مواضيعي:
 و
و  بواسطة
بواسطة 



